Bài viết thường thì cung cấp thumbnail khi đăng bài không có hình ảnh
Với mẫu blogspot thì hầu như blog hay site nào cũng dùng widget popular post cả nhưng đôi lúc những blog cũ không cung cấp hình ảnh thu bé dại khi post của bạn không có hình ảnh, như thế nó rất xấu đội hình, thiếu đồng bộ dẫn tới không đc đẹp cho lắm nên post này sẻ chào làng 1 tiện ích bé dại kì vọng sẻ giúp ích cho nhiều người.
1. Vào Template => Edit HTML
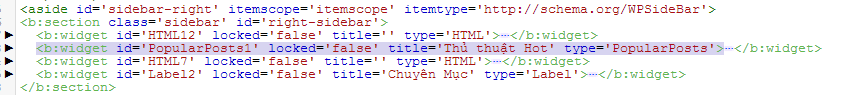
2. Tìm tới PopularPost1 như hình phía dưới là chọn chuyển tới tiện ích để có thể xác định đc PopularPost1
3. Quý khách hàng sẻ dễ ợt trông thấy code để hiển thị post thường thì như ảnh dưới
4. Hãy xóa hết đoạn mã đó đi và thay bằng đoạn mã dưới đây:
5. save mẫu lại và xem thành quả.
Chú ý hình ảnh này:
Nếu như post bạn không có ảnh thì nó sẻ lấy ảnh này làm ảnh đại diện, bạn có thể thay bằng ảnh khác nếu bạn muốn.
Bài viết thường thì cung cấp thumbnail khi không có hình ảnh
Các bạn có thể tuân theo một vài bước basic sau đây để thêm post liên quan cung cấp ảnh thu bé dại nếu như post không có hình ảnh.1. Vào Template => Edit HTML
2. Tìm tới PopularPost1 như hình phía dưới là chọn chuyển tới tiện ích để có thể xác định đc PopularPost1
3. Quý khách hàng sẻ dễ ợt trông thấy code để hiển thị post thường thì như ảnh dưới
4. Hãy xóa hết đoạn mã đó đi và thay bằng đoạn mã dưới đây:
<b:widget id='PopularPosts1' locked='false' title='Popular Posts' type='PopularPosts'> <b:includable id='main'>
<b:if cond='data:title != ""'><h2><data:title/></h2></b:if> <div class='widget-content popular-posts'>
<ul>
<b:loop values='data:posts' var='post'>
<li>
<b:if cond='!data:showThumbnails'>
<b:if cond='!data:showSnippets'>
<!-- (1) No snippet/thumbnail -->
<a expr:href='data:post.href' target='_blank'><data:post.title/></a> <b:else/>
<!-- (2) Show only snippets -->
<div class='item-title'><a expr:href='data:post.href' target='_blank'><data:post.title/></a></div>
<div class='item-snippet'><data:post.snippet/></div>
</b:if>
<b:else/>
<!-- (3) Show only thumbnails or (4) Snippets and thumbnails. -->
<div expr:class='data:showSnippets ? "item-content" : "item-thumbnail-only"'>
<div class='item-thumbnail'>
<a expr:href='data:post.href' expr:title='data:post.title'>
<b:if cond='data:post.thumbnail'>
<img alt='' border='0' expr:height='data:thumbnailSize' expr:src='data:post.thumbnail' expr:width='data:thumbnailSize'/><b:else/>
<img alt='' border='0' expr:height='data:thumbnailSize' expr:width='data:thumbnailSize' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgXZOwOFBoptDMXxBTTyouR3VF2VKxRx1zOzjpw5uJ_ga9srdWPZxi98YttEKVzHMn_ENe6bS9yjjOmadnGOd_BNL-MH4xsmcMY6l5YRd4cj0iV9KtwHiI3awIDf1fghIvDesV8m-Cw-ZE/s1600/no_thumb.png'/>
</b:if>
</a>
</div>
<div class='item-title'><a expr:href='data:post.href' target='_blank'><data:post.title/></a></div>
<b:if cond='data:showSnippets'>
<div class='item-snippet'><data:post.snippet/></div>
</b:if>
</div>
<div style='clear: both;'/>
</b:if>
</li>
</b:loop>
</ul>
</div>
</b:includable>
</b:widget>
5. save mẫu lại và xem thành quả.
Chú ý hình ảnh này:
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgXZOwOFBoptDMXxBTTyouR3VF2VKxRx1zOzjpw5uJ_ga9srdWPZxi98YttEKVzHMn_ENe6bS9yjjOmadnGOd_BNL-MH4xsmcMY6l5YRd4cj0iV9KtwHiI3awIDf1fghIvDesV8m-Cw-ZE/s1600/no_thumb.png
Nếu như post bạn không có ảnh thì nó sẻ lấy ảnh này làm ảnh đại diện, bạn có thể thay bằng ảnh khác nếu bạn muốn.
Bạn đang xem post Bài viết thường thì cung cấp thumbnail khi đăng không có hình ảnh trên seocucre.com - Bài viết thường thì cung cấp thumbnail khi đăng không có hình ảnh tương đương với url https://www.seocucre.com/2015/11/bai-viet-pho-bien-ho-tro-thumbnail.html. Nếu bạn thấy post bổ ích hãy share URL trên cho doanh nghiệp bè, người thân của bạn. Vui lòng không sao chép nội dung post trên seocucre.com nếu chưa đc sự đồng ý của Admin
Hãy để lại comment phía dưới, quản lý viên của Seocucre.com sẽ giúp đỡ bạn
chúc mọi người thành công!!
Bài viết thường thì cung cấp thumbnail khi đăng bài không có hình ảnh
 Reviewed by Thietkeblogspot
on
3:40 PM
Rating:
Reviewed by Thietkeblogspot
on
3:40 PM
Rating:
 Reviewed by Thietkeblogspot
on
3:40 PM
Rating:
Reviewed by Thietkeblogspot
on
3:40 PM
Rating:













No comments: