Hướng dẫn cách tạo form liên hệ ở trang tĩnh blogspot
Form liên hệ là phần quan trọng trong website và năm vừa rồi google cung cấp thêm chức năng add widget contact form vào theme nhưng khó tùy biến thêm vào trang tĩnh nên post này sẻ giúp bạn thêm form liên hệ ở trang tĩnh của blogspot.
Bạn có thể xem demo trực tiếp tại đây
Bắt đầu >> Quý khách hàng Chỉ việc thêm đoạn code sau vào trang tĩnh nói mà bạn muốn hiển thị form liên hệ. Nhớ là viết ở phương pháp HTML
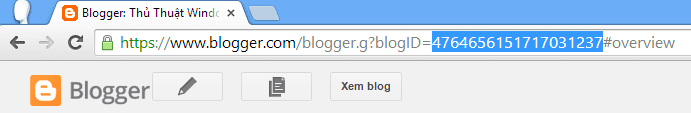
Chỉ cần bạn đăng nhập vào trang bảng điều khiển blogger và trông lên url bạn sẻ thấy ngay ID blog của bạn là gì, hãy xào luộc ID ấy và thay vào form trên.
Hy vọng tut bé dại tạo form liên hệ ở trang tĩnh blogspot này sẻ giúp ích cho những bạn.
Thêm form liên hệ ở trang tĩnh blogger
Thực ra thì vài hôm trước có một bạn hỏi về cách thêm form liên hệ ở trang tĩnh như vậy nào nên tôi đăng bài bài này để đa số chúng ta có thể áp dụng cách này cho blog của họ.Bạn có thể xem demo trực tiếp tại đây
Bắt đầu >> Quý khách hàng Chỉ việc thêm đoạn code sau vào trang tĩnh nói mà bạn muốn hiển thị form liên hệ. Nhớ là viết ở phương pháp HTML
<style scoped="scoped" type="text/css">Chú ý đặc biệt: Quý khách hàng cần chỉnh sửa ID 4764656151717031237 cho tương xứng với blog của bạn.
.contact-form-box{width:50%;margin:20px auto;padding:0;}
#ContactForm1_contact-form-name, #ContactForm1_contact-form-email{width: 70%;height:auto;margin: 5px auto 15px;padding: 10px;background: #ebebeb;border: 1px solid #ccc;color:#777;border-radius:3px;box-shadow: 0px 4px 0px 0px #c7c5c7;}
#ContactForm1_contact-form-name:focus, #ContactForm1_contact-form-email:focus, #ContactForm1_contact-form-email-message:focus{background: #fffff7;outline:none}
#ContactForm1_contact-form-email-message{width: 95%;height: 100px;margin: 5px auto;padding: 10px;background: #ebebeb;border: 1px solid #ccc;color:#777;font-family:Arial, sans-serif;border-radius:3px;box-shadow: 0px 4px 0px 0px #c7c5c7;}
#ContactForm1_contact-form-submit {display:block;height: 35px;float: left;color: #FFF;padding: 0 20px;margin: 10px 0 5px 0;cursor: pointer;background-color:#f4836a;box-shadow: 0px 4px 0px 0px #c75b45;border:1px solid #eb7d67;border-radius:3px;text-shadow:0px 1px 0px #de5135;}#ContactForm1_contact-form-submit:hover {background-color:#f5785f;}
#ContactForm1_contact-form-submit:active {position:relative;top:2px;box-shadow: 0px 2px 0px 0px #c75b45;}
#ContactForm1_contact-form-submit:focus{outline:none}
#ContactForm1_contact-form-error-message, #ContactForm1_contact-form-success-message{width: 100%;margin-top:35px;text-align:left}
@media screen and (max-width: 768px){.contact-form-box{width:100%;}
#ContactForm1_contact-form-name, #ContactForm1_contact-form-email,#ContactForm1_contact-form-email-message{width: 96%;}
}
@media screen and (max-width: 480px){#ContactForm1_contact-form-name, #ContactForm1_contact-form-email,#ContactForm1_contact-form-email-message{width: 94%;}
}
</style>
<div class="contact-form-box">
<form name="contact-form">
<input id="ContactForm1_contact-form-name" name="name" placeholder="Name" size="30"
type="text" value="" /><br />
<input id="ContactForm1_contact-form-email" name="email" placeholder="Email" size="30"
type="text" value="" /><br />
<textarea cols="25" id="ContactForm1_contact-form-email-message" name="email-message"
placeholder="Message" rows="5"></textarea><br />
<input id="ContactForm1_contact-form-submit" type="button" value="Submit" /><br />
<div style="max-width: 222px; text-align: center; width: 100%;">
<div id="ContactForm1_contact-form-error-message">
</div>
<div id="ContactForm1_contact-form-success-message">
</div>
</div>
</form>
</div>
<script type="text/javascript">
//<![CDATA[
if (window.jstiming) window.jstiming.load.tick('widgetJsBefore');
//]]>
</script>
<script src="https://www.blogger.com/static/v1/widgets/2271878333-widgets.js" type="text/javascript"></script><script type="text/javascript">
//<![CDATA[
if (typeof(BLOG_attachCsiOnload) != 'undefined' && BLOG_attachCsiOnload != null) { window['blogger_templates_experiment_id'] = "templatesV1";window['blogger_blog_id'] = '4764656151717031237';BLOG_attachCsiOnload(''); }_WidgetManager._Init('//www.blogger.com/rearrange?blogID\x3d4764656151717031237','//www.kompiajaib.com/','4764656151717031237');_WidgetManager._RegisterWidget('_ContactFormView', new _WidgetInfo('ContactForm1', 'footer1', null, document.getElementById('ContactForm1'), {'contactFormMessageSendingMsg': 'Sending...', 'contactFormMessageSentMsg': 'Your message has been sent.', 'contactFormMessageNotSentMsg': 'Message could not be sent. Please try again later.', 'contactFormInvalidEmailMsg': 'A valid email address is required.', 'contactFormEmptyMessageMsg': 'Message field cannot be empty.', 'title': 'Contact Form', 'blogId': '4764656151717031237', 'contactFormNameMsg': 'Name', 'contactFormEmailMsg': 'Email', 'contactFormMessageMsg': 'Message', 'contactFormSendMsg': 'Send', 'submitUrl': 'https://www.blogger.com/contact-form.do'}, 'displayModeFull'));//]]></script>
Cách xác định ID blogspot
Chỉ cần bạn đăng nhập vào trang bảng điều khiển blogger và trông lên url bạn sẻ thấy ngay ID blog của bạn là gì, hãy xào luộc ID ấy và thay vào form trên.
Hy vọng tut bé dại tạo form liên hệ ở trang tĩnh blogspot này sẻ giúp ích cho những bạn.
Bạn đang xem post Hướng dẫn cách tạo form liên hệ ở trang tĩnh blogspot trên seocucre.com - Hướng dẫn cách tạo form liên hệ ở trang tĩnh mẫu blogspot tương đương với url http://www.seocucre.com/2014/12/huong-dan-cach-tao-form-lien-he-o-trang-tinh-blogspot.html. Nếu bạn thấy post có lợi hãy share URL trên cho doanh nghiệp bè, người thân của bạn. Vui lòng không xào luộc nội dung post trên www.seocucre.com nếu chưa đc sự đồng ý của Admin
Hãy để lại comment phía dưới, quản lý viên của Seocucre.com chuẩn bị giúp đỡ bạn
chúc mọi người thành công!!
Hướng dẫn cách tạo form liên hệ ở trang tĩnh blogspot
 Reviewed by Thietkeblogspot
on
4:39 PM
Rating:
Reviewed by Thietkeblogspot
on
4:39 PM
Rating:
 Reviewed by Thietkeblogspot
on
4:39 PM
Rating:
Reviewed by Thietkeblogspot
on
4:39 PM
Rating:












No comments: