Cách xóa bỏ css mặc định trong blogspot
Khi sử dụng blogspot người dùng không tối ưu code nó sẻ tự động hình thành một số đoạn mã css mặc định trong blog khiến cho blog load chậm rãi hơn và gây lỗi trên w3c vì vậy post sẻ giúp bạn có thể xóa những đoạn css đó đi giúp tăng vận tốc load, fix lỗi trên w3c.
Mặc định khi bạn sử dụng mẫu blogspot thì nó sẻ tự động thêm vào nhì backlink css như sau:
Bước 1: Tìm tới thẻ <b:skin><![CDATA[
Sau đó thay thế mã đó bằng
Tiếp tục tìm tới thẻ ]]></b:skin> và thay thế nó bằng </style>
Note: Để chắc chắn thì bạn nên xào luộc css trong url sau https://www.blogger.com/static/v1/widgets/3841957138-widget_css_bundle.css và paste vào giữa thẻ vì cố thể có một số thành phần trong html nó còn ảnh hưởng từ css mặc định mà bạn chưa tinh chỉnh customer css nên việc này là quan trọng để tránh xảy ra những lỗi trên blogspot.
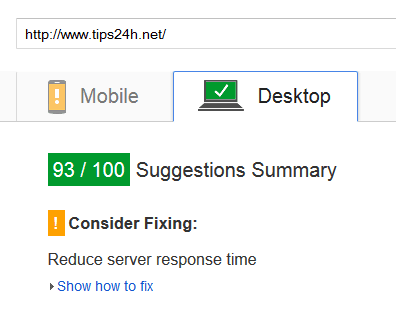
Tốc độ sau khi tối ưu
Hy vọng với một vài bước basic như trên sẻ giúp cho mẫu blogspot của bạn đc tối ưu hóa vận tốc tải hơn. Thanks.
Mặc định khi bạn sử dụng mẫu blogspot thì nó sẻ tự động thêm vào nhì backlink css như sau:
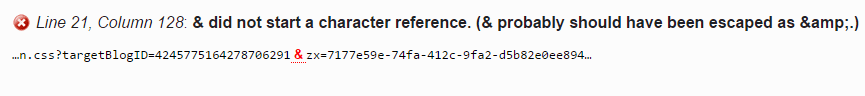
<link type='text/css' rel='stylesheet' href='https://www.blogger.com/static/v1/widgets/3841957138-widget_css_bundle.css' />Nếu mặc định những backlink này thêm vào blog của bạn sẻ làm giảm vận tốc tải trang check trên google speed test (Tối ưu hóa phân phối CSS) và gây ra lỗi trên w3c chi tiết bạn có thể xem hình sau đây mà những tool họ khuyến cáo phương án khắc phục.
<link type='text/css' rel='stylesheet' href='https://www.blogger.com/dyn-css/authorization.css?targetBlogID=4245775164278706291&zx=7177e59e-74fa-412c-9fa2-d5b82e0ee894' />
Cách xóa bỏ url css mặc định trong blogspot
Xóa bỏ để tối ưu vận tốc tải cho blog của bạn làm một điều cần thiết, đầu tiên những bác hãy sao lưu mẫu giao diện của bạn lại đã sau đó hãy triển khai theo cách dưới đây.Bước 1: Tìm tới thẻ <b:skin><![CDATA[
Sau đó thay thế mã đó bằng
<style type="text/css">
<!-- /*<b:skin><![CDATA[*/]]></b:skin>
<style type='text/css'>
Tiếp tục tìm tới thẻ ]]></b:skin> và thay thế nó bằng </style>
Note: Để chắc chắn thì bạn nên xào luộc css trong url sau https://www.blogger.com/static/v1/widgets/3841957138-widget_css_bundle.css và paste vào giữa thẻ vì cố thể có một số thành phần trong html nó còn ảnh hưởng từ css mặc định mà bạn chưa tinh chỉnh customer css nên việc này là quan trọng để tránh xảy ra những lỗi trên blogspot.
<style type="text/css">Sau khi xóa bỏ và tối ưu hóa css bạn có thể check vận tốc load của bạn tăng đều đáng kể
Đặt css ở đây
<!-- /*<b:skin><![CDATA[*/]]></b:skin>
<style type='text/css'>
https://developers.google.com/speed/pagespeed/insights/Tốc độ trước khi tối ưu
Tốc độ sau khi tối ưu
Hy vọng với một vài bước basic như trên sẻ giúp cho mẫu blogspot của bạn đc tối ưu hóa vận tốc tải hơn. Thanks.
Bạn đang xem post Cách xóa bỏ css mặc định trong blogspot trên seocucre.com - Cách xóa bỏ css mặc định trong mẫu blogspot tương đương với url http://www.seocucre.com/2014/11/cach-xoa-bo-css-mac-dinh-trong-blogspot.html. Nếu bạn thấy post hữu ích hãy share URL trên cho khách hàng bè, người thân của bạn. Vui lòng không xào luộc nội dung post trên www.seocucre.com nếu chưa đc sự đồng ý của Admin
Hãy để lại comment phía dưới, quản lý viên của Seocucre.com sẽ hỗ trợ bạn
chúc những bác thành công!!
Cách xóa bỏ css mặc định trong blogspot
 Reviewed by Thietkeblogspot
on
4:39 PM
Rating:
Reviewed by Thietkeblogspot
on
4:39 PM
Rating:
 Reviewed by Thietkeblogspot
on
4:39 PM
Rating:
Reviewed by Thietkeblogspot
on
4:39 PM
Rating:

















No comments: